<!DOCTYPE HTML>
<html>
<head>
<style>
body {
margin: 0px;
padding: 0px;
}
canvas {
border: 1px solid #9C9898;
}
</style>
<script src="kinetic-v3.9.0.js"></script>
<script>
function isNearOutline(animal, outline)
{
var a = animal;
var o = outline;
if(a.x > o.x - 40 && a.x < o.x + 40 && a.y > o.y - 40 && a.y < o.y + 40)
{
return true;
}
else
{
return false;
}
}
function loadImages(sources, callback) {
var images = {};
var loadedImages = 0;
var numImages = 0;
for(var src in sources) {
numImages++;
}
for(var src in sources) {
images[src] = new Image();
images[src].onload = function() {
if(++loadedImages >= numImages) {
callback(images);
}
};
images[src].src = sources[src];
}
}
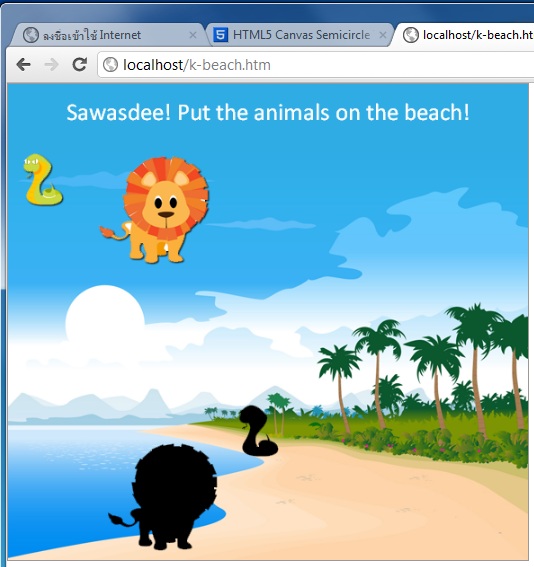
function drawBackground(background, beachImg, text) {
var canvas = background.getCanvas();
var context = background.getContext();
context.drawImage(beachImg, 0, 0);
context.font = "20pt Calibri";
context.textAlign = "center";
context.fillStyle = "white";
context.fillText(text, canvas.width / 2, 40);
}
function initStage(images) {
var stage = new Kinetic.Stage({
container: "container",
width: 578,
height: 530
});
var background = new Kinetic.Layer();
var animalLayer = new Kinetic.Layer();
//Animal
var animals = {
snake: {
x: 10,
y: 70
},
lion: {
x: 90,
y: 70
},
};
for(var key in animals) {
(function() {
var k = key;
var anim = animals[key];
var animal = new Kinetic.Image({
image: images[key],
x: anim.x,
y: anim.y,
draggable: true
});
//Drag picture
animal.on("dragstart",function()
{
animal.moveToTop();
animalLayer.draw();
});
//Drop picture
animal.on("dragend",function()
{
var outline=outlines[k+ '_black'];
if (isNearOutline(animal,outline))
{
animal.x=outline.x;
animal.y=outline.y;
animalLayer.draw();
//animal.draggable(false);
}
});
//move mouse Shiney
animal.on("mouseover",function()
{
animal.setImage(images[k+'_glow']);
animalLayer.draw();
document.body.style.cursor="pointer";
});
//move mouse out ShineyDrop
animal.on("mouseout",function()
{
animal.setImage(images[k]);
animalLayer.draw();
document.body.style.cursor="default";
});
animalLayer.add(animal);
})();
}
//Black Shadow
var outlines = {
snake_black: {
x: 250,
y: 350
},
lion_black: {
x: 100,
y: 390
},
};
for(var key in outlines) {
(function() {
var k = key;
var out = outlines[key];
var outline = new Kinetic.Image({
image: images[key],
x: out.x,
y: out.y,
// draggable: true ไม่ให้ move
});
animalLayer.add(outline);
})();
}
stage.add(background);
stage.add(animalLayer);
drawBackground(background, images.beach, "Ahoy! Put the animals on the beach!");
}
window.onload = function() {
var sources = {
beach: "beach.png",
snake: "snake.png",
snake_glow: "snake-glow.png",
snake_black: "snake-black.png",
lion: "lion.png",
lion_glow: "lion-glow.png",
lion_black: "lion-black.png",
};
loadImages(sources, initStage);
};
</script>
</head>
<body onmousedown="return false;">
<div id="container"></div>
</body>
</html>
------------------------------------
Download Picture ประกอบโปรแกรม
-----------------------------------

...จากการฝึกอบรม HTML5 วิทยากร : อาจารย์โชคชัย จันทร์เชย


