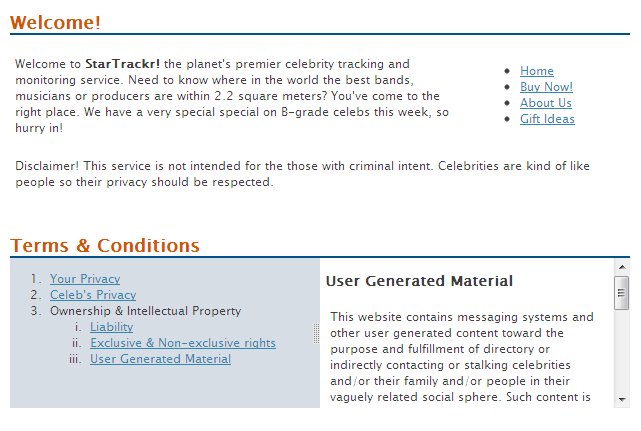
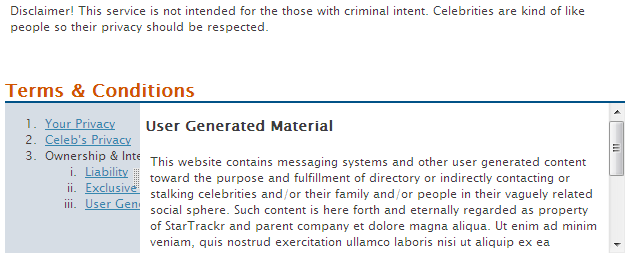
เป็นการปรับหน้า ให้สามารถเลื่อนปรับขนาดได้
script.js
$(document).ready(function(){
$('#splitter > div:first').resizable({
handles : 'e',
minWidth : '100',
maxWidth : '400',
resize : function() {
var remainingSpace = $(this).parent().width() - $(this).outerWidth();
var divTwo = $(this).next();
var divTwoWidth = remainingSpace - (divTwo.outerWidth() - divTwo.width());
divTwo.css('width',divTwoWidth + 'px');
}
});
});
------------------
spitter.css
#splitter {
height:150px;
margin-top:30px;
margin-bottom:50px;
}
#splitter .pane {
width:50%;
height:100%;
float:left;
}
#splitter h2 {
margin-bottom:0;
padding-bottom:0;
}
#tocPane {
overflow: hidden;
background:#d6dde5 url(handle.png) no-repeat right center;
}
#tocPane .inner {
width: 300px;
}
#contentPane {
overflow: auto;
}
#contentPane .inner {
padding: 0 5px;
}