Bootstrap1_form.html
-----------------------------------------------------------------
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>Bootstrap-1</title>
<meta charset="utf-8">
<meta name="Keywords" content="HTML,CSS,JavaScript">
<meta name="Description" content="This is desciption">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
</head>
<body>
<div class="container">
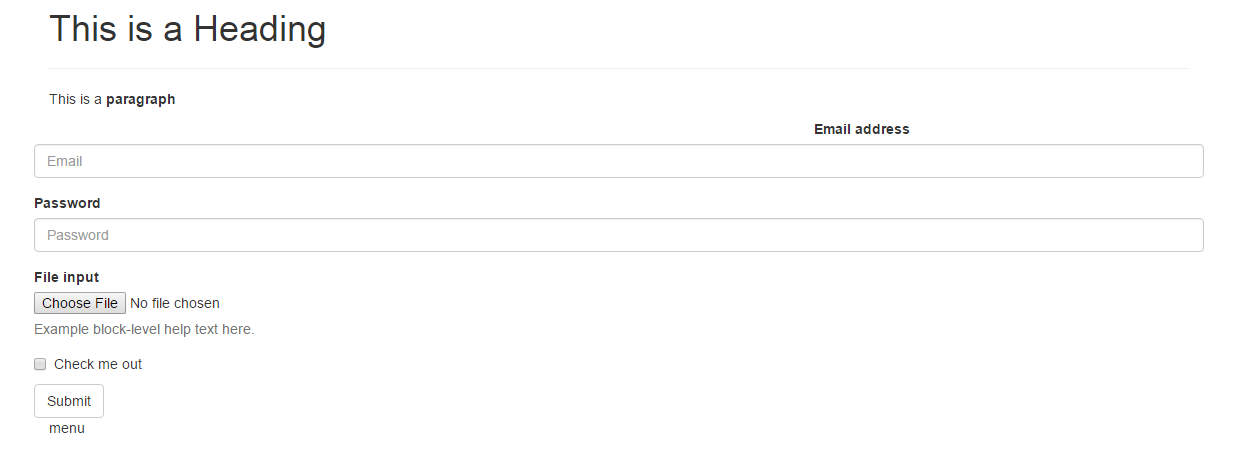
<h1>This is a Heading</h1>
<hr>
<p> This is a <b>paragraph</b></p>
<div class="row">
<div class="col-sm-8"></div>
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
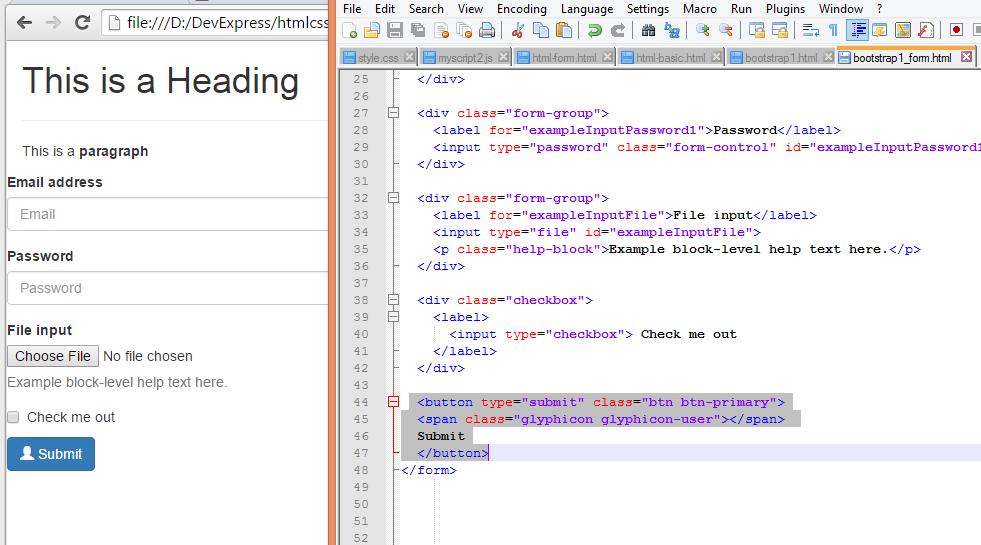
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<div class="col-sm-4">menu</div>
</div>
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> <!--javascrip ของ bootstrap -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
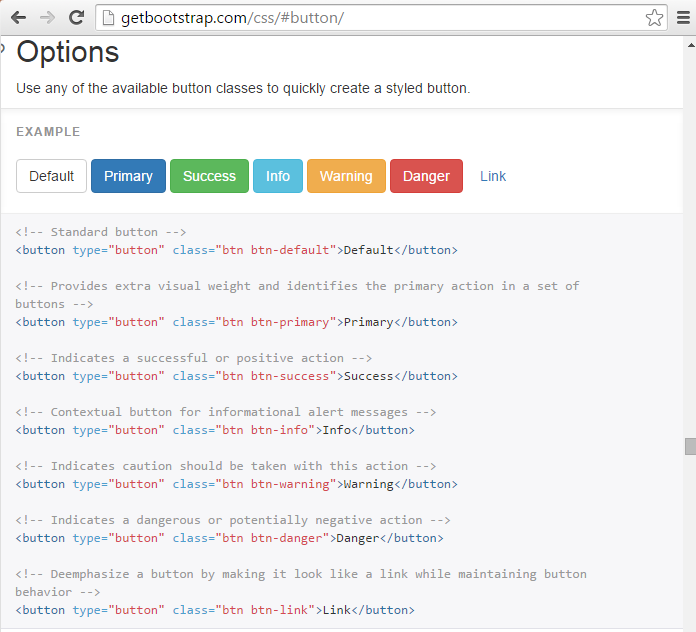
<button type="submit" class="btn btn-primary">Submit</button> <!--ทำปุ่มเป็นสีน้ำเงิน-->
</form>
----------------------
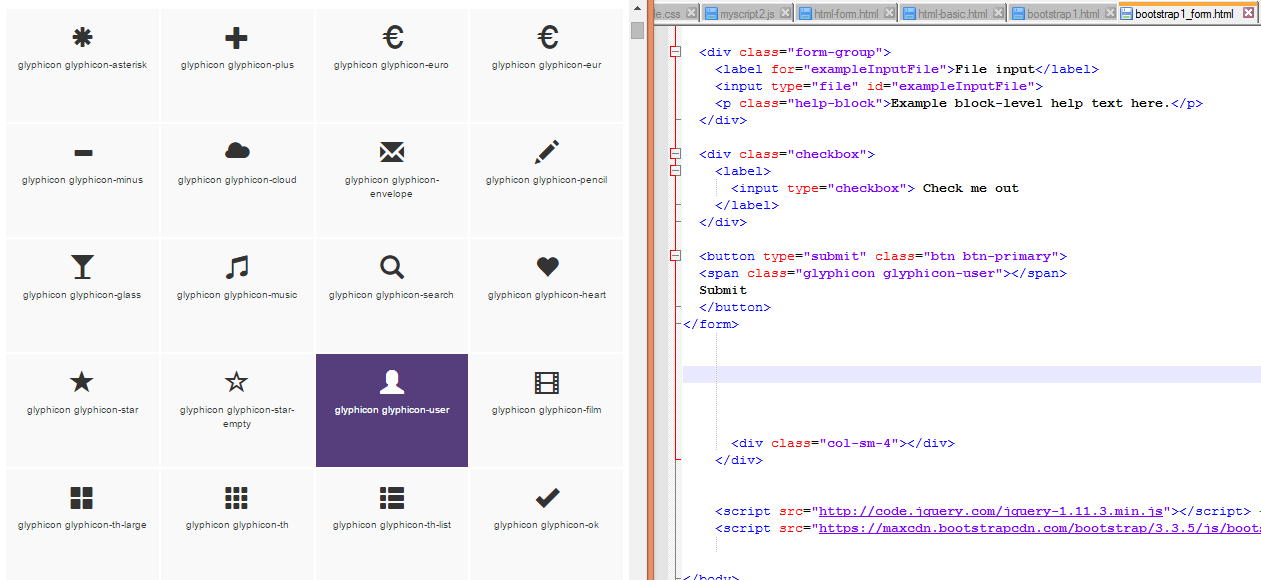
เอารูปคนเข้าไปใส่ใน button
รูป 42-43
http://jojosati.github.io/bootstrap-datepicker-thai/demo
http://info.arit.rmutp.ac.th/2015/08/25/jquery-thailand-province-set/