Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title></title>
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<!-- IF using Sass (run gulp sass first), then uncomment below and remove the CSS includes above
<link href="css/ionic.app.css" rel="stylesheet"> -->
<!-- ionic/angularjs js -->
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- cordova script (this will be a 404 during development) -->
<script src="cordova.js"></script>
<!-- your app's js -->
<script src="js/app.js"></script>
</head>
<body ng-app="starter">
<ion-pane>
<ion-header-bar class="bar-stable">
<h1 class="title">BMI-Physical index calculation</h1>
</ion-header-bar>
<ion-content ng-controller="MyController">
<div class="list">
<label class="item item-input">
<input type="text" ng-model="height" placeholder="Height1">
</label>
<label class="item item-input">
<input type="text" ng-model="weight" placeholder="Weight2">
</label>
<label class="item item-input">
<textarea placeholder="BMI : {{weight/((height/100)*(height/100))| number:2}}"></textarea>
</label>
</div>
<button ng-click ="popupBMI()" class="button button-block button
positive">Calculate</button>
</ion-content>
</ion-pane>
</body>
</html>
--------------------------------------------------------
App.js
// Ionic Starter App
// angular.module is a global place for creating, registering and retrieving Angular modules
// 'starter' is the name of this angular module example (also set in a <body> attribute in index.html)
// the 2nd parameter is an array of 'requires'
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
if(window.cordova && window.cordova.plugins.Keyboard) {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
// Don't remove this line unless you know what you are doing. It stops the viewport
// from snapping when text inputs are focused. Ionic handles this internally for
// a much nicer keyboard experience.
cordova.plugins.Keyboard.disableScroll(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller('MyController',function($scope){
$scope.popupBMI=function(){
$scope.bmi=$scope.weight/(($scope.height/100)*($scope.height/100));
if($scope.bmi>30){
alert('BigFAT');
}
else if($scope.bmi>25){
alert('FAT');
}
else if ($scope.bmi>23){
alert('LittleFat');
}
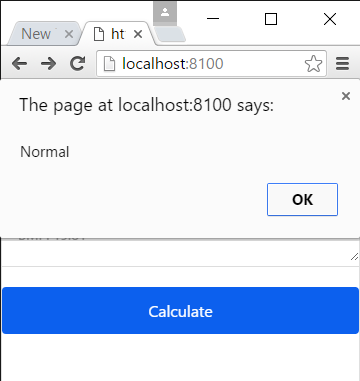
else {
alert('Normal');
}
}
})
----------------------------------
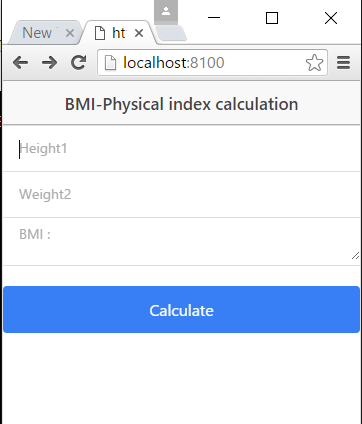
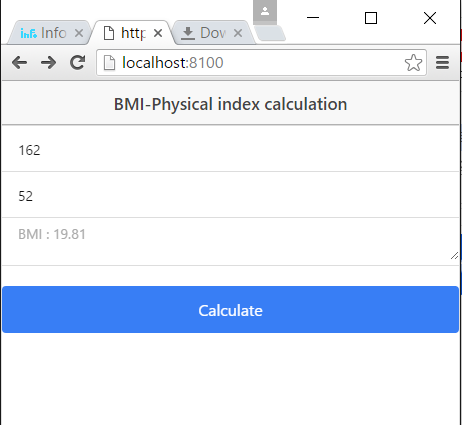
Result



วิธีการ ลง help intelligent ใน atom ทำให้สะดวกในการเขียนโปรแกรม ช่วยพิมพ์เร็วขึ้น
File-setting-Install->ค้นหา
- angularjs->pacakge->install
- atom-beautify->package->install
- atomcomplete-paths
- emmet
- ionic-fromework-snippets


