index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title></title>
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<!-- IF using Sass (run gulp sass first), then uncomment below and remove the CSS includes above
<link href="css/ionic.app.css" rel="stylesheet"> -->
<!-- ionic/angularjs js -->
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- cordova script (this will be a 404 during development) -->
<script src="cordova.js"></script>
<!-- your app's js -->
<script src="js/app.js"></script>
</head>
<body ng-app="starter">
<ion-pane>
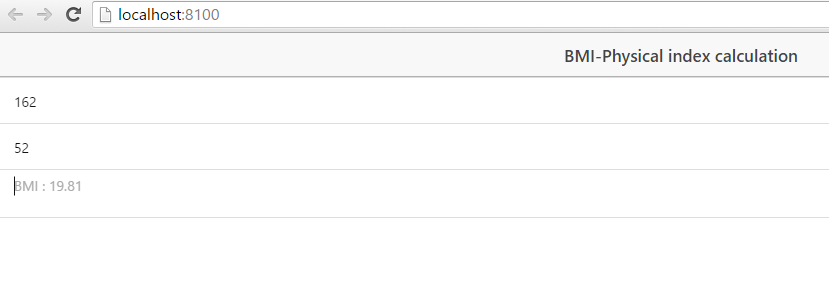
<ion-header-bar class="bar-stable">
<h1 class="title">BMI-Physical index calculation</h1>
</ion-header-bar>
<ion-content>
<div class="list">
<label class="item item-input">
<input type="text" ng-model="height" placeholder="Height1">
</label>
<label class="item item-input">
<input type="text" ng-model="weight" placeholder="Weight2">
</label>
<label class="item item-input">
<textarea placeholder="BMI : {{weight/((height/100)*(height/100))| number:2}}"></textarea>
</label>
</div>
</ion-content>
</ion-pane>
</body>
</html>
การทำภาพ background
>ionic resources --icon
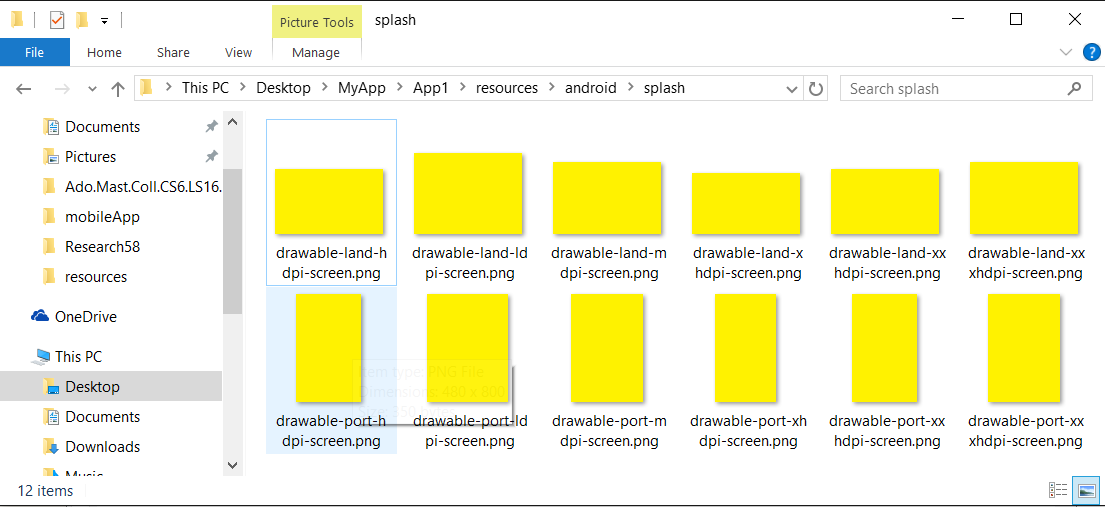
>ionic resources –splashscreen
>ionic run android
เป็นการนำรูปไปเป็น icon ในโทรศัพท์
การทำ background ขนาดต้องเท่ากับโทรศัพท์ หมายถึง pixel ถ้าหน้าโทรศัพท์ size ไม่ได้ ก็จะไม่ขึ้นรูปให้