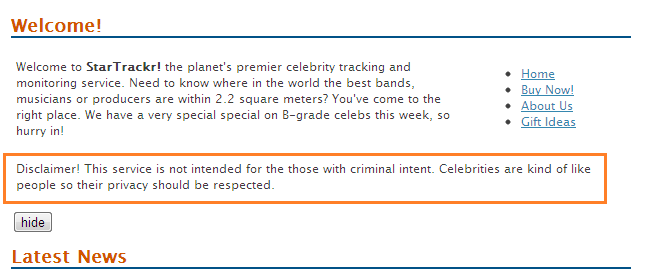
โปรแกรม เพิ่มปุ่ม hide เมื่อกดปุ่ม hide จะทำการซ่อน พารากราฟ Disclaimer!
myscript.js
$(document).ready(function() {
$('#hideButton').click(function(){
$('#disclaimer').hide();
});
});
-----------------------------------
index.html
<p id="disclaimer">
Disclaimer! This service is not intended for the those with criminal intent. Celebrities are kind of like people so their privacy should be respected.
</p>
<input type="button" id="hideButton" value="hide"/>
----------------------------------
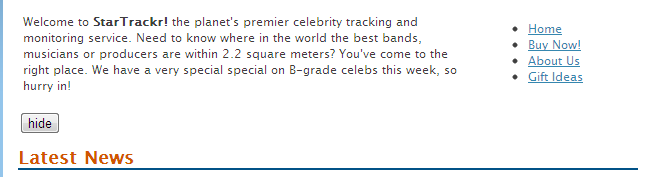
หลังจาก กดปุ่ม hide จะซ่อนพารากราฟ Disclaimer!
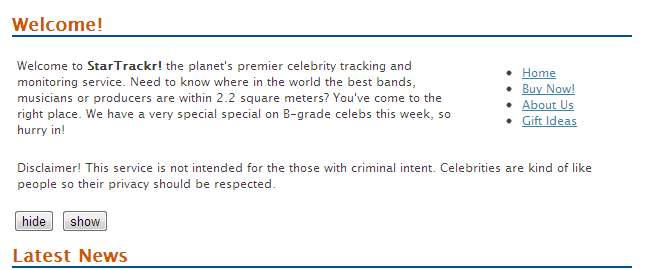
เพิ่มปุ่ม Show
myscript.js
$(document).ready(function() {
$('#hideButton').click(function(){
$('#disclaimer').hide();
});
$('#showButton').click(function(){
$('#disclaimer').show();
});
});
-----------------------
index.html
<p id="disclaimer">
Disclaimer! This service is not intended for the those with criminal intent. Celebrities are kind of like people so their privacy should be respected.
</p>
<input type="button" id="hideButton" value="hide"/>
<input type="button" id="showButton" value="show"/>