Open file ภาพที่เลือกไว้
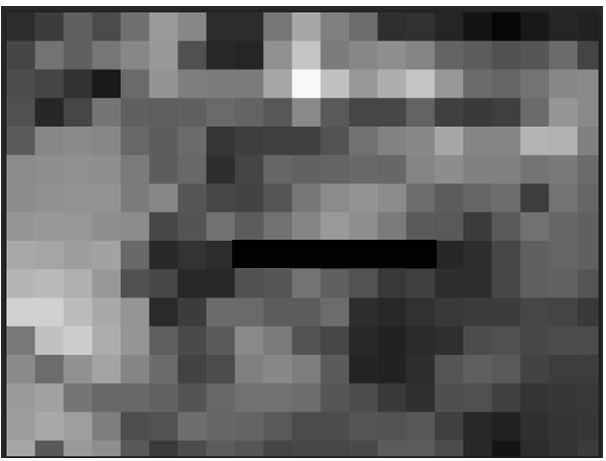
Filter-mosaic- ขยายให้ได้สีประมาณ 10 สี
เลือก selection - เทสีดำ ลงใน selection ที่เลือก ด้วย
Alt -Del เทสี Forground
Ctrl -Del เทสี background
Ctrl D ยกเลิกการเลือกพื้นที่
วาดสี่เหลี่มเท่า ๆ กันลงใน สีดำ โดยให้สีตรงข้ามกับสีดำ จะเป็นสีขาว
สร้างสี่เหลี่ยมเท่า ๆ กัน โดยใช้เครื่องมือ Retangular tool วาดสี่เหลี่ยม 1 อัน แล้ว copy ให้ครบ 7 อัน ในการสร้างสี่เหลี่ยมเล็กจะเป็นการสร้าง layer 7 อันขึ้นมา จากนั้นให้ไปดูดสีในภาพมาใส่ในช่องสี่เหลี่ยมให้ครบแต่ละสี โดยให้คลิกในเลเยอร์ และดูดสีจากภาพมาใส่ เมื่อใส่ครบแล้ว ให้ select layer ทั้งหมด แล้วนำไปวางในภาพที่สร้างไว้ใน template
การวางเส้น guide
View-New Guide จะได้เส้น guide เป็นสีฟ้า จะช่วยให้วาง layout ได้แม่นยำมากขึ้น
View-Ruler จะมีไม้บรรทัด ช่วยในการวัดระยะภาพ หรือ Ctrl-R
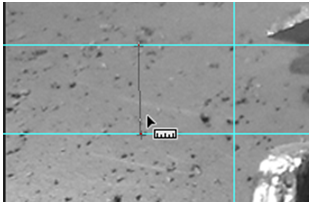
เครื่องมือ Ruler Tool ใช้วัดระยะความห่างหรือความกว้าง ความยาวของรูปที่ต้องการวัด
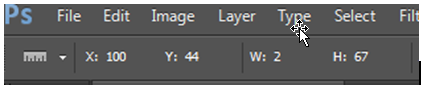
เลือก Ruler Tool แล้วลากจากเส้นสีฟ้าบนมาล่างดังภาพ ที่ ด้านบนของโปรแกรมจะมีระยะ W:2 H:67 หมายถึงสูง 67 pixels เพื่อนำไปใช้ในการกำหนดตำแหน่งใน DreamWeaver ต่อไป
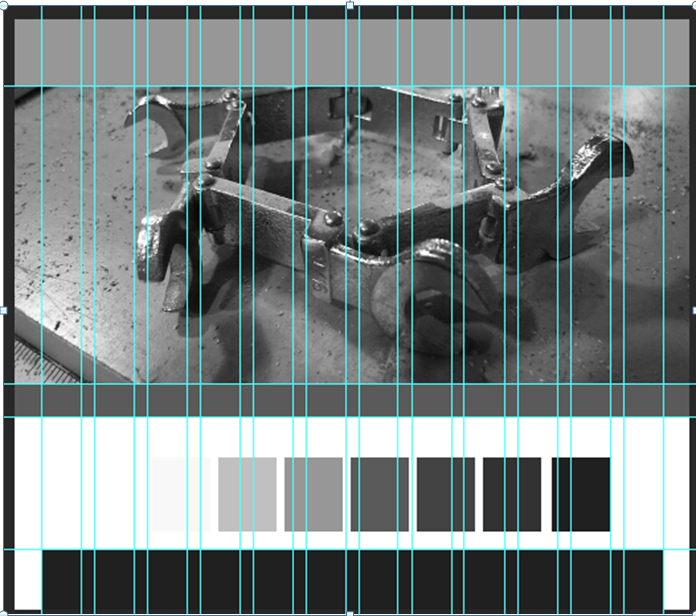
จากการกำหนด gutter ด้วย guideguide ช่วยจะได้ดังรูป ที่ 12 ช่อง
จากนั้นให้ Design เว็ปตามที่ต้องการดังภาพด้านล่าง ก่อนที่จะนำไปใช้ออกแบบเว็ปจริงด้วย DW