การนำข้อความมาใส่
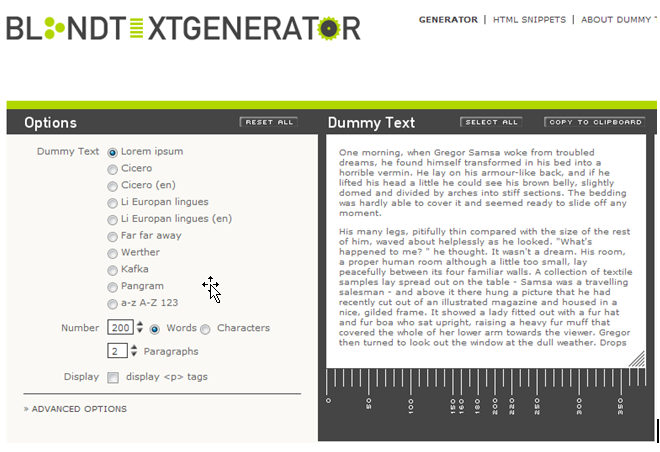
เข้าไปที่ http://www.blindtextgenerator.com/lorem-ipsumเป็นตัวช่วยจัดข้อความในหน้าเว็ป
จะมี Options ให้เลือก เช่น Dummy Text, Number words, Number Characters, Number of Paragraphs, Dummy Text
เลือกทำตัวอย่างโดย copy ข้อความใน dummy text ไปวาง
วิธีการวางตัวอักษร
- ใช้ Retangular วาดรูปสี่เหลี่ยมแล้ววางตำแหน่งเพื่อเตรียมไว้ให้ตัวอักษรมาวาง
- Copy ข้อความใน dummy text มาวางด้วย Text tool ลากครอบพื้นที่สี่เหลี่ยมที่เตรียมไว้
- Ctrl+Vเพื่อวางข้อความ และปรับแต่งข้อความตามต้องการ
- ลบสี่เหลี่ยมที่วางไว้ทิ้งให้เหลือเฉพาะตัวอักษร
วิธีวางรูปภาพ
- ใช้ Retangular วาดรูปสี่เหลี่ยมแล้ววางตำแหน่งเพื่อเตรียมไว้ให้รูปภาพวาง
- ใช้ selection วาดครอบพื้นที่ ๆ ที่ต้องการวางรูป
- Copy รูปภาพ ctrl C นำมาวางใน selection ที่วางไว้ด้วยคำสั่ง Edit-Paste Special หรือ Ctrl-Alt-Shift-V รูปภาพจะอยู่ในกรอบพอดี สามารถเลื่อนภาพได้ หรือปรับแต่งขยายขนาดภาพด้วย การกด Ctrl-T เพื่อ handle ภาพและปรับแต่งขนาดได้ตามต้องการ
ถ้าต้องการเคลื่อนย้ายภาพพร้อมกล่องภาพ ให้ไปที่ layer กดคลิกเพื่อใส่โซ่ให้ภาพและกล่องเชื่อมโยงกัน เวลาไปไหนจะไปด้วยกัน
การวาดกรอบสี่เหลี่ยม User Name
ใช้คำสั่ง Blending option-stroke-เส้นขอบ เลือกขนาดของเส้นขอบและสีของเส้น จากนั้นเลือก Color Overlay เพื่อให้พื้นเป็นสีขาว
หลักการใช้ Font
1.อย่าใช้ font เกินกว่า 3 font ในหน้าเว็ป
2. เลือกใช้ fontให้เหมาะกับลักษณะงานเว็ป
3. พยายามใช้ font ที่มีฐาน จะทำให้อ่านง่ายกว่า
รูปภาพ
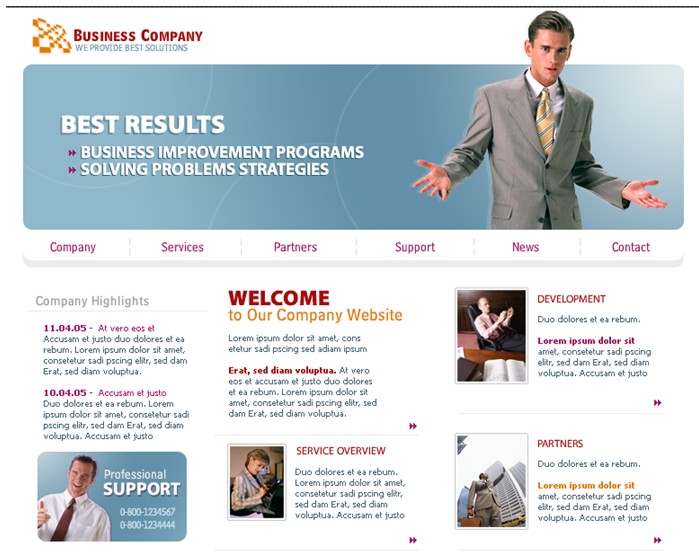
1. การวางภาพให้วางเป็นจุดนำสายตาในการช่วยให้น่าอ่าน
2. การกรอกข้อมูลคำถามกับคำตอบ ควรอยู่คนละบรรทัดกัน
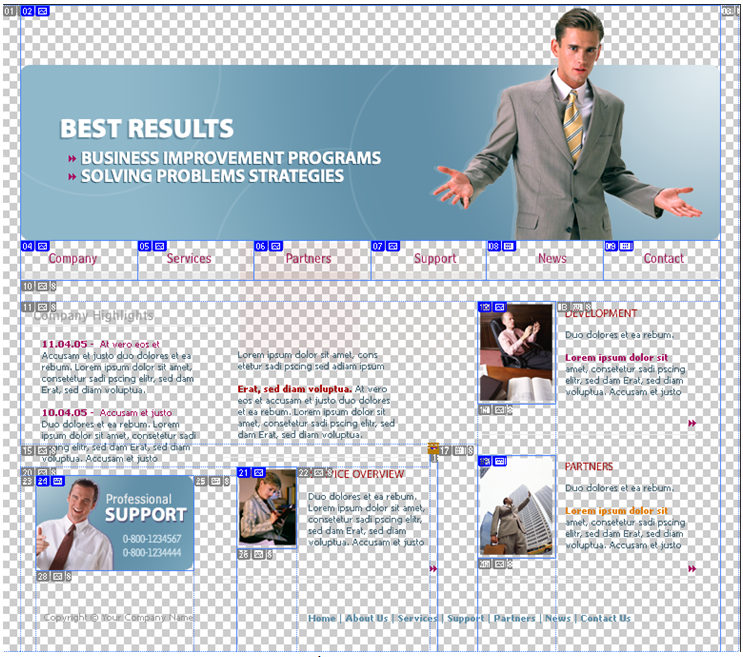
การตัดภาพ
- แบ่งส่วนประกอบของเว็ปว่ามีส่วนประกอบหลัก/ย่อย อะไรบ้าง
Header/footer/content
- Header แบ่งเป็นส่วนประกอบย่อยอะไรบ้าง เช่น เมนูบาร์
- Content แบ่งเป็น 3 ส่วน คือ 3 column
- Footer แบ่งเป็นส่วนย่อยอะไรบ้าง
- อะไรที่เขียน code ไม่ได้ต้องตัด เช่น ภาพอะไรที่เขียน code ได้ ไม่ต้องตัด เช่น ตัวอักษร text, สีพื้นหลัง
ด้วย slice tool วาดลงครอบสิ่งที่ต้องการจะตัด เมื่อวาดครอบพื้นที่ ที่จะตัดแล้ว พื้นหลังจะติดมาด้วย กรณีไม่ต้องการสีพื้นหลัง ให้ไปที่ layer background และปิดตา ภาพจะเป็นโปร่งใส จึง save ได้ ดังภาพ
หลังจากวาดด้วย slice tool แล้ว ให้ save ด้วยคำสั่ง File-save as web เลือก All User slice
เวลาใส่ชื่อไฟล์เลือกทั้งหมดทุก slice เวลา save มันจะให้ใส่ชื่อ แล้วเครื่องบันทึก slice แยกเป็นไฟล์ให้ จากนั้นสามารถนำไฟล์แต่ละไฟล์ไปใช้ได้เลยตามต้องการ